طراحی صفحه در دست تعمیر وردپرس با المنتور

صفحه در دست تعمیر وردپرس با المنتور »» ها دائما در حال بروزرسانی هستند. مشکل اینجاست زمانی که در سایت تغییراتی اعمال می کنید،
مشکلاتی ایجاد می شود و شما نمی خواهید یک سایت دارای باگ را به کاربر نشان دهید. به همین دلیل در هنگام کار کردن روی سایت توصیه می شود
حالت تعمیر و نگهداری را روشن کنید.
روش های مختلفی برای ایجاد صفحه در دست تعمیر وجود دارد.
اما ساده ترین راه استفاده از المنتور است که شامل یک ویژگی داخلی برای ایجاد صفحه در دست تعمیر و همچنین حالت بزودی برای سایت های تازه تاسیس میباشد.
استفاده از این روش بسیار آسان و رایگان است.
در ادامه مراحل لازم برای تنظیم و ایجاد حالت در دست تعمیر را مرور می کنیم.
طراحی صفحه در دست تعمیر وردپرس با المنتور
کانال تلگرام ما صفحه اینستاگرام ما
حالت در دست تعمیر (Maintenance) وردرس چیست؟
وقتی سایت شما در حالت در دست تعمیر فعال شود، به این معنی است که کاربران به غیر از مدیر سایت، نمی تواند محتوا سایت شما را مشاهده کند.
در عوض کاربران صفحه در دست تعمیر یا صفحه بزودی را مشاهده می کند. در این صفحه زمان دسترسی به سایت را می توانند مشاهده کنند.
از طرفی، مدیران سایت دسترسی کامل داشته و می توانند تغییرات جدید را آزمایش کرده تا نسخه پایدار منتشر شود.
چرا از حالت در دست تعمیر استفاده کنیم
شرایط زیادی وجود دارد تا از حالت در دست تعمیر یا بزودی استفاده می شود:
ایجاد تغییرات در وب سایت
رفع اشکال
راه اندازی یک محصول یا خدمات جدید
راه اندازی نسخه جدید وب سایت
به موتور های جستجو اطلاع دهید که سایت شما قرار است راه اندایز شده یا برای تعمیر کار نمی کند.
اینها فقط چند نمونه از شرایطی بودند تا حالت در دست تعمیر را در وردپرس فعال کنید.
نحوه فعال سازی حالت در دست تعمیر با المنتور
المنتور با ویژگی حالت در دست تعمیر داخلی خود صفحه یک کاملا سفارشی سازی را به عنوان صفحه تعمیر قرار می دهد.
1. صفحه حالت تعمیر را طراحی کنید
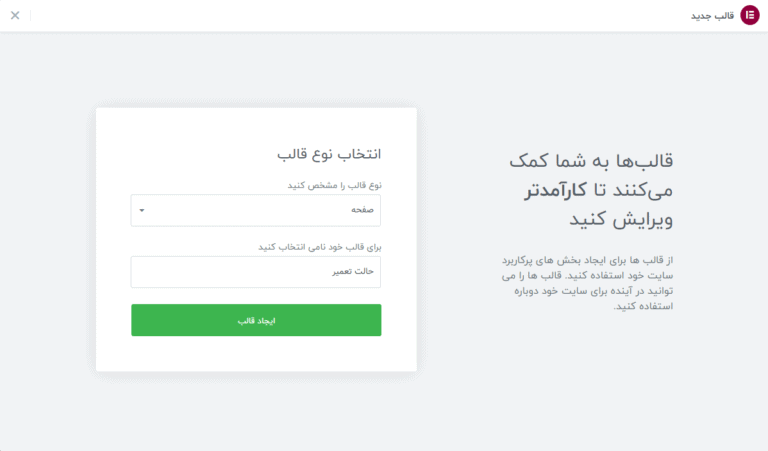
از پیشخوان وردپرس، تب قالب ها را و زده گزینه افزودن جدید را انتخاب کنید. سپس در پنجره باز شده،
نوع قالب را روی صفحه قرار داده و یک نام بنویسید.

صفحه در دست تعمیر وردپرس با المنتور
سپس دکمه ویرایش با المنتور را زده و وارد ویرایشگر شوید.
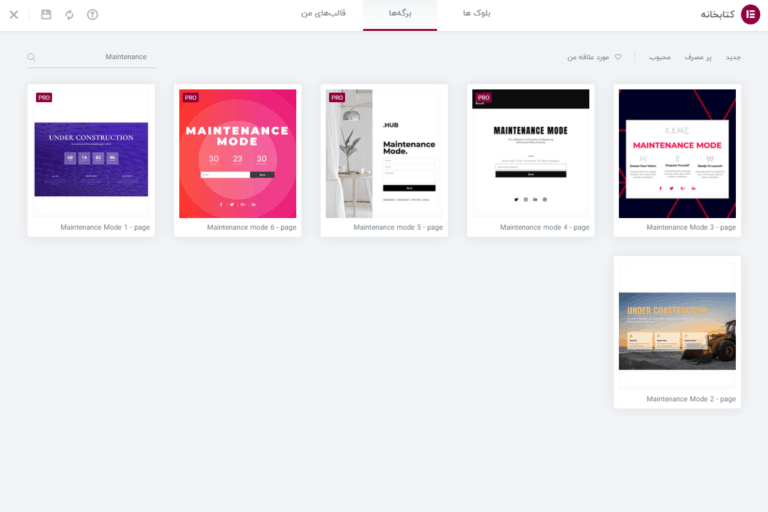
در اینجا می توانید از نمونه های آماده المنتور برای صفحه بزودی یا در دست تعمیر استفاده کنید. در قسمت جستجو عبارت Maintenance را وارد کرده تا قالب های مرتبط را نمایش دهد:

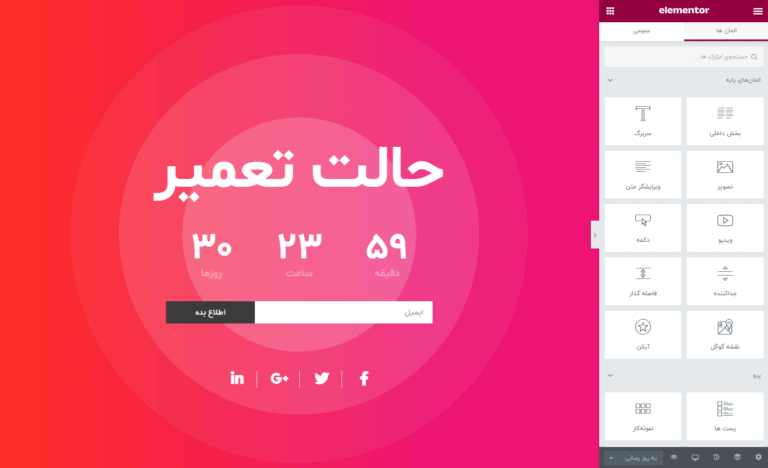
یکی از قالب ها را انتخاب کرده و سفارشی کنید. محتوای دلخواه خود را وارد کرده و صفحه را ذخیره کنید.

صفحه در دست تعمیر وردپرس با المنتور
2. تنظیم صفحه طراحی شده به عنوان صفحه تعمیر
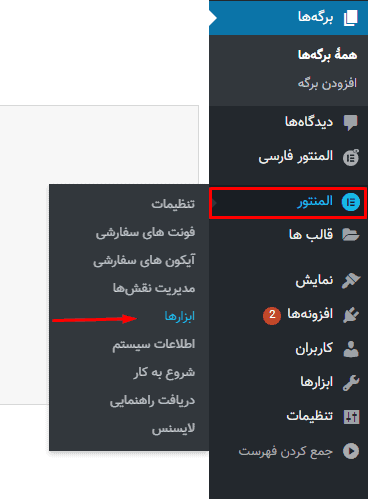
وارد پیشخوان وردپرس شده و از تب المنتور گزینه ابزار ها را بزنید.

صفحه در دست تعمیر وردپرس با المنتور
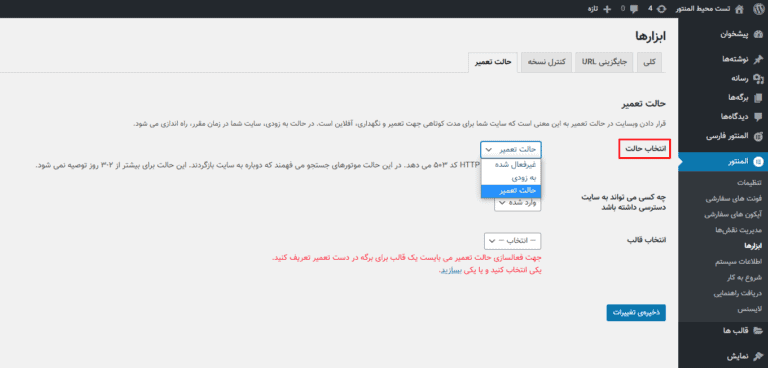
در صفحه باز شده، تب تعمیر را انتخاب کنید. سپس در قسمت انتخاب حالت گزینه مورد نظر را انتخاب کنید.
در اینجا می توانید از بین حالت های بزودی و تعمیر یکی را انتخاب کنید. توجه کنید هر کدام از این حالت ها درخواست های متفاوتی را به موتور های جستجو ارسال می کنند:
حالت تعمیر: حالت تعمیر، خطای HTTP کد ۵۰۳ می دهد. در این حالت موتورهای جستجو می فهمند که دوباره به سایت بازگردند.
این حالت برای بیشتر از ۲-۳ روز توصیه نمی شود.
حالت بزودی: حالت به زودی، خطای HTTP کد ۲۰۰ می دهد.
در این حالت موتورهای جستجو سایت شما را ایندکس می کنند.

صفحه در دست تعمیر وردپرس با المنتور
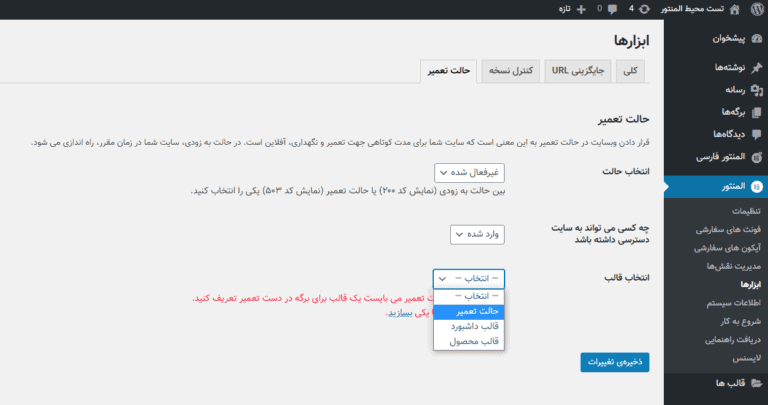
بعد از انتخاب حالت مورد نظر، باید قالب طراحی شده در قسمت قبل را انتخاب کنید.
گزینه آخر انتاخال قالب را زده و از بین لیست، قالبی که طراحی کردید را انتخاب کنید.

صفحه در دست تعمیر وردپرس با المنتور
در قسمت چه کسی می تواند به سایت دسترسی داشته باشد می توانید نقش های کاربری متفاوتی را برای دسترسی با سایت انتخاب کنید.
با انتخاب گزینه سفارشی لیستی از نقش های کاربری نمایش داده شده تا بتوانید به دلخواه انتخاب کنید.
با وجود اینکه تمامی صفحات بزودی یا تعمیر یک ساختار تکراری دارند، با این حال می توانید با استفاده از المنتور طرح های جذابی را طراحی کنید.
طراحی صفحه در دست تعمیر وردپرس با المنتور
کانال تلگرام ما صفحه اینستاگرام ما